本文同步發表於 PJCHENder 前端網頁資源站。
今天來和大家分享一下在寫程式時如何提升工作效率—自訂程式碼片段(snippet)功能。
什麼是程式碼片段(VSCode Snippet)
在寫程式時,我們可能都會有一些經常用到的程式碼片段,以 JavaScript 來說,我們可能常常會用到 console.log() 來 debug;或者如果你有用到一些模版語言,像是 Rails 的 ERB,你可能長常要輸入 <%= %> 或者是 PHP 中的 <?= ?>。這時候,如果我們能夠善用編輯器提供的功能,自訂程式碼片段,我們只需要輸入 "log" 就能出現一常串的 "console.log()",只要輸入 "pr" 就能出現一常串的 <%= %>。
也就是說,善用程式碼片段的功能,能夠大大提升你開發了效率。 這樣的功能在許多編輯器都有提供( VSCode 或 Sublime 等等都有),今天就先以 #VSCode 當做示範。 如果有人對於 Sublime 也有興趣的話,可以之後再做分享。
自訂程式碼片段的功能可以讓我們透過自訂的縮寫,就快速產出一連串的程式法片段。這樣的程式碼片段我們一般會把它稱作 snippet。
示範影片
先來看一段示範影片:設定方式
首先進到 Code --> 喜好設定 --> 使用者程式碼片段接著選擇你想要將這樣的程式碼片段套用到哪一個程式語言上。
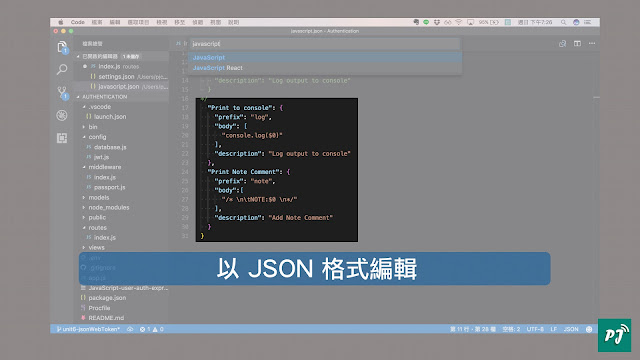
編輯的方式是 JSON 資料格式
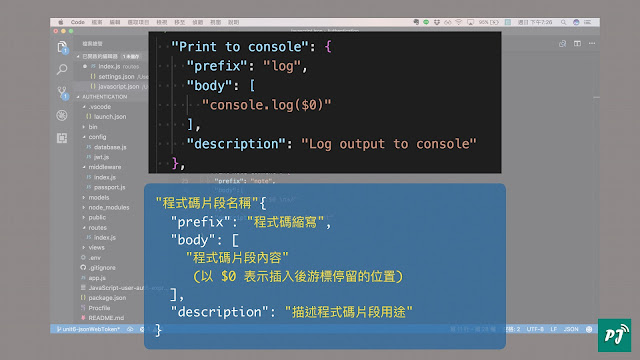
在這裡黃色的部分是你可以自己填寫設定的。其中 $0 指的是當我們插入程式碼片段後,打字的游標要停留在哪裡。
這時候其實已經完成建立的,但是如果你取的是一些比較通用的名稱,你會方現你所建立的程式碼區塊可能不是在最上面,這會使得你必須要"選擇"後才能使用(這樣太不方便了)。
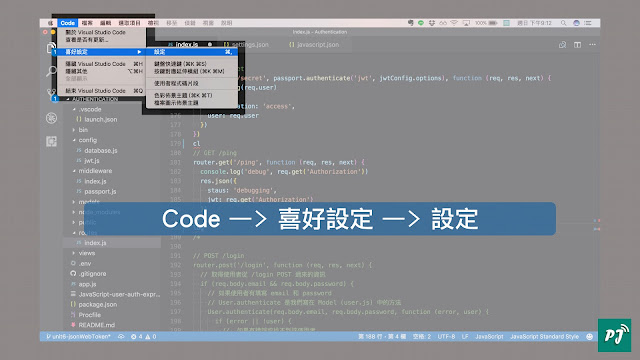
因此,讓我們在多一步設定。進入 Code --> 喜好設定 --> 設定。
這裡一樣是透過 JSON 格式編輯,左邊的欄位是 VSCode 的預設值;右邊可以放你自己想要的設定值。
在這裡我們要加一段設定到 JSON 中,
"editor.snippetSuggestions": "top",這段的意思是告訴它我們要把我們設定的 Snippet 放在最上面顯示。
大功告成了,這時候我們只要打 log 接著按下 TAB 或 ENTER 就會自動幫我們帶出完整的程式碼片段。
好用工具
這裏推薦一個建立 Snippet 的好用工具,叫做 Snippet Generator,使用方式非常簡單:套用到多個語言的 Global Snippet
在剛剛的範例中,是針對特定的語言(例如,JavaScript)去設定 Snippet,也就是說,只有在附檔為名.js時,才會套用所設定的 Snippet。但如果希望同一份 Snippets 可以套用到多個語言時,可以怎麼做呢?在新版的 VSCode 中,就可以將一份 Snippet 套用到多個語言上,例如把 JavaScript 的 Snippet 同時套用到附檔為 .js 和 .vue 的檔案,把 HTML 的 Snippet 同時套用到副檔名為 .html, .php, .erb 的檔案,這種可以套用到多種語言的 Snippets 在 VSCode 中稱作 global snippets。
建立的方式和剛剛說明的一樣,只是這次要選「新增全域程式碼片段」,而 global snippet 的檔案副檔名會是 .code-snippets: 一樣是透過 JSON 的方式設定,但會多一個屬性是 "scope",後面接的是你希望這個 snippets 套用到哪些語言,例如:"scope": "javascript,typescript",簡單的範例如下:
// 範例來自 VSCode 官網
{
"For_Loop": {
"prefix": "for",
"scope": "javascript,typescript",
"body": [
"for (const ${2:element} of ${1:array}) {",
"\t$0",
"}"
],
"description": "For Loop"
},
}
參考
- Creating your own snippets @ VSCode