認識 PJ 的人應該都知道,PJ 在寫 code 的時候,很重視編輯器撰寫時視覺上舒適的感受,總覺的畫面好看的編輯器打起 code 來就是比較舒服,用起來就是比較開心。
最近在網路上發現了一個免費字體 Fira Code ,一開始使用的時候,還覺得有些字體變得好像有襯線的感覺而不太習慣,但嘗試一下子之後,發現這個字體非常的清晰易讀,對於每天在碼海中的工程師們非常合適,可以來嘗試用用看!
下載網址:https://github.com/tonsky/FiraCode
目前大多數的編輯器(Atom, Brackets, VSCode)都有支援這款編輯器的連字功能(ligatures), sublime text 目前雖然還沒有支援這款編輯器的連字功能,但一樣能夠套用字型到編輯器當中。
Sublime Text 使用方式
下載並安裝
首先,到FiraCode的 Github 頁面下載字體,在下載的檔案中包含 ttf 的字型資料夾檔,打開並根據所屬的作業系統將字型檔安裝在作業系統上。
套用於 sublime
打開 Sublime Text 後進入 Preference --> Settings
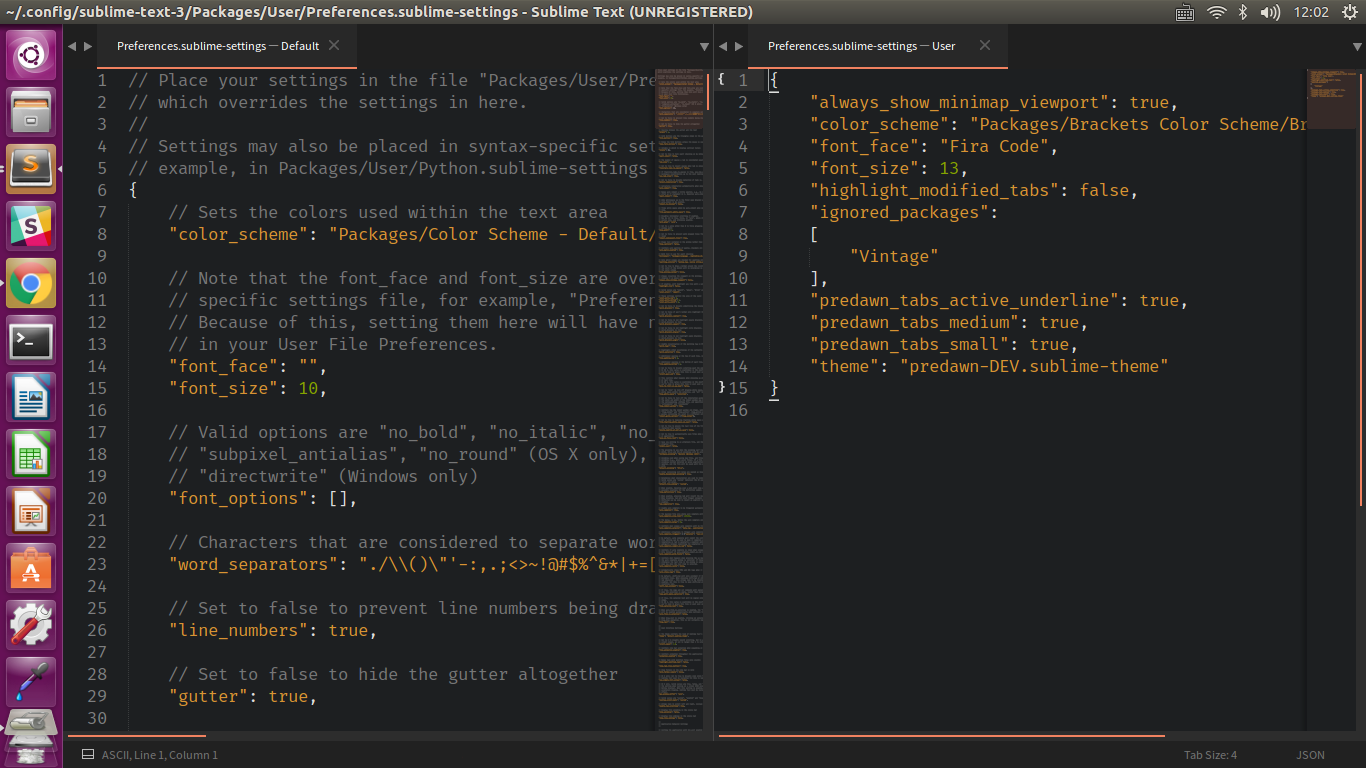
這時候一般會同時開啟兩個視窗,左邊的是 Default , 右邊的是 User。
我們要在 User 的設定檔中新增一行 "font_face": "Fira Code",,如下圖中第四行所示:
存檔後,應該就可以順利將字體套用上去了。
如果你也很在意編輯器好不好看,視覺上舒不舒服的朋友們,也可以下載來試試看!