這是我在Udemy上修的一門課,當初想增進自己JavaScript的能力,這門課在特價,同時老師的評價也相當的好,所以就想說學學看。這門課和其他一般線上免費的JavaScript教程很不一樣,不只是教程式怎麼寫,而是進一步說明背後的原理和邏輯,學到的很多之前不清楚的概念,特別是在JavaScript中關於繼承、原型還有建構式的地方之前看了很多教學都還是不太瞭解,但這堂課說明的超級清楚,同時又有搭配英文字幕,歡迎大家參考,也很推薦大家上這門課!
JavaScript基本觀念:認識不同的資料型別、運算子和重要概念
[筆記] 談談Javascript 中的 Hoisting
[筆記] JavaScript: undefined不是真的undefined !!
[筆記] 不同execution context的變項不會互相影響─了解function背後運作的邏輯
[筆記] JavaScript中Scope Chain和outer environment的概念
[筆記] 談談JavaScript中的asynchronous和event queue
[筆記] 談談JavaScript的Precedence和Associativity
[筆記] 談談JavaScript的coercion
[筆記] JavaScript中coercion的實際使用--if判斷式
[筆記] JavaScript中coercion的實際使用--建立函式預設值(default value)
[筆記] JavaScript: undefined不是真的undefined !!
[筆記] 不同execution context的變項不會互相影響─了解function背後運作的邏輯
[筆記] JavaScript中Scope Chain和outer environment的概念
[筆記] 談談JavaScript中的asynchronous和event queue
[筆記] 談談JavaScript的Precedence和Associativity
[筆記] 談談JavaScript的coercion
[筆記] JavaScript中coercion的實際使用--if判斷式
[筆記] JavaScript中coercion的實際使用--建立函式預設值(default value)
JavaScript物件建立:瞭解基本物件建立的方法
[筆記] 物件是什麼?method是什麼?談談JavaScript中的物件建立(Object) - Part 1
[筆記] 談談JavaScript中的物件建立(Object) - Part 2 | 利用大括號{}建立物件
[筆記] JavaScript中的物件做為namespace的簡單運用
[筆記] JavaScript中物件(object)和JSON格式的轉換
[筆記] 談談JavaScript中的物件建立(Object) - Part 2 | 利用大括號{}建立物件
[筆記] JavaScript中的物件做為namespace的簡單運用
[筆記] JavaScript中物件(object)和JSON格式的轉換
JavaScript函式:為什麼說函式也是物件的一種呢?
[筆記] JavaScript中函式(Function)就是一種物件(Objects)
[筆記] 進一步談JavaScript中函式的建立─function statements and function expressions
[筆記] 談談JavaScript中by reference和by value的重要觀念
[筆記] 談談JavaScript中的"this"和它的bug
[筆記] JavaScript中陣列(array)的建立
[筆記] 談談JavaScript中函式的參數(parameter),arguments和展開運算子(spread)
[筆記] JavaScript 中利用 typeof 檢驗運算元所代表的型別
[筆記] 進一步談JavaScript中函式的建立─function statements and function expressions
[筆記] 談談JavaScript中by reference和by value的重要觀念
[筆記] 談談JavaScript中的"this"和它的bug
[筆記] JavaScript中陣列(array)的建立
[筆記] 談談JavaScript中函式的參數(parameter),arguments和展開運算子(spread)
[筆記] JavaScript 中利用 typeof 檢驗運算元所代表的型別
JavaScript函式進階:瞭解什麼是IIFEs、什麼是closures?
[筆記] 談談JavaScript中的IIFEs(Immediately Invoked Functions Expressions)
[筆記] 為什麼我們要用IIFEs(Immediately Invoked Functions Expressions)
[筆記] 談談JavaScript中closure的概念 -- Part 1
[筆記] 談談JavaScript中closure的概念 -- Part 2
[筆記] 談談JavaScript中closure的概念 -- Part 3
[筆記] 談談JavaScript中closure的概念 -- Part 4 Framework中如何使用closure
[筆記] 其實你早就在用closures了─談談closures和callback function
[筆記] 了解function borrowing和function currying ─ bind(), call(), apply() 的應用
[筆記] 了解JavaScript中functional programming的概念
[筆記] 為什麼我們要用IIFEs(Immediately Invoked Functions Expressions)
[筆記] 談談JavaScript中closure的概念 -- Part 1
[筆記] 談談JavaScript中closure的概念 -- Part 2
[筆記] 談談JavaScript中closure的概念 -- Part 3
[筆記] 談談JavaScript中closure的概念 -- Part 4 Framework中如何使用closure
[筆記] 其實你早就在用closures了─談談closures和callback function
[筆記] 了解function borrowing和function currying ─ bind(), call(), apply() 的應用
[筆記] 了解JavaScript中functional programming的概念
JavaScript原型、繼承和建構式:這是我上過最清楚的說明
[筆記] 了解JavaScript中原型(prototype)、原型鍊(prototype chain)和繼承(inheritance)的概念
[筆記] JavaScript中,任何東西的prototype到最後都是物件(object)
[筆記] 談談JavaScript中的function constructor和關鍵字new
[筆記] 談談JavaScript中的function constructor和prototype的建立
[筆記] 談談JavaScript中內建的function constructors及應注意的地方
[筆記] 談談JavaScript中 for ... in 這個 function
[筆記] 談談JavaScript中最單純的原型繼承(prototypal inheritance)─ Object.create
[筆記] 談談JavaScript ES6中的Classes
[筆記] JavaScript中,任何東西的prototype到最後都是物件(object)
[筆記] 談談JavaScript中的function constructor和關鍵字new
[筆記] 談談JavaScript中的function constructor和prototype的建立
[筆記] 談談JavaScript中內建的function constructors及應注意的地方
[筆記] 談談JavaScript中 for ... in 這個 function
[筆記] 談談JavaScript中最單純的原型繼承(prototypal inheritance)─ Object.create
[筆記] 談談JavaScript ES6中的Classes
親手打造屬於你的 Framework/Library
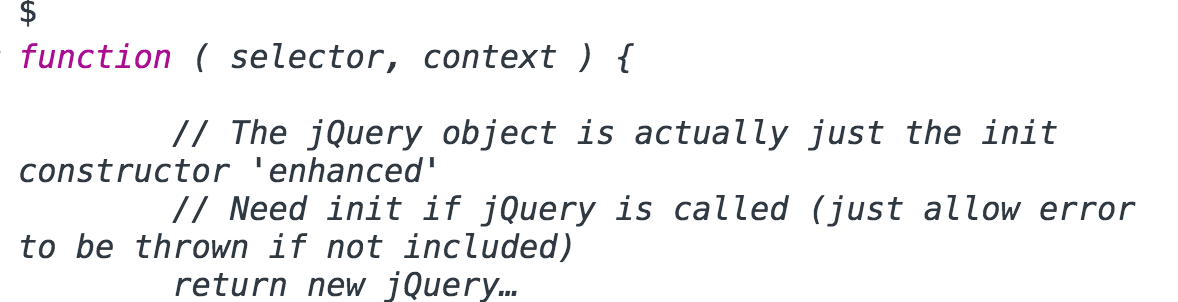
[筆記] 跟著JQuery原始碼一起學習程式設計
[筆記] 親手打造屬於你自己的 JavaScript Framework/Library(上)
[筆記] 親手打造屬於你自己的 JavaScript Framework/Library(中)
[筆記] 親手打造屬於你自己的 JavaScript Framework/Library(下)
[筆記] 親手打造屬於你自己的 JavaScript Framework/Library(上)
[筆記] 親手打造屬於你自己的 JavaScript Framework/Library(中)
[筆記] 親手打造屬於你自己的 JavaScript Framework/Library(下)
其他資源























 (step over)
(step over) (step into)
(step into) (step out)
(step out)