本堂課撰寫表單驗證的範例,結果在此。
HTML
<form></form>:建立表單。
<input>:建立表單內的原件,搭配type=' '使用。
<label></label>:標籤,搭配for使用,可指定是給哪個表單內的元件。
jQuery
.focus( ):某對話框被點選時。
.blur( ):某對話框被取消點選時。
.val( ):新增或讀取表單內的值,也就是input 裡面 value的值。
.text( ):新增文字,或讀取文字。
javaScript
.test( ):xxx.test(kkk),意思是檢驗kkk是否符合xxx的規則,若符合則為true,否則為false。
<form></form>:建立表單。
<input>:建立表單內的原件,搭配type=' '使用。
<label></label>:標籤,搭配for使用,可指定是給哪個表單內的元件。
jQuery
.focus( ):某對話框被點選時。
.blur( ):某對話框被取消點選時。
.val( ):新增或讀取表單內的值,也就是input 裡面 value的值。
.text( ):新增文字,或讀取文字。
javaScript
.test( ):xxx.test(kkk),意思是檢驗kkk是否符合xxx的規則,若符合則為true,否則為false。
簡易表單製作
STEP 1程式碼撰寫
我們可以<body></body>中撰寫下面這段程式碼,建立一個簡單的表單:
<form>
<label for='nickname'>暱稱</label>:<input type='text' id='nickname' placeholder="輸入暱稱">
</form>
這裡有幾個可以注意的地方:
label標籤裡面的for後面放的是id,這裡和input裡面的id是相對應的,如果我們在label中有設定它是為了(for)誰的,當我們用滑鼠點該label的時候,它就會自動跳動相對應的對話框。
placeholder則是用來顯示在對話框中的「說明文字」,當網友開始填寫此對話框時,這些說明文字就會不見。
STEP 2幫表單建立CSS樣式
關於表單的CSS樣式,也可以參考這篇〈將HTML中的INPUT標籤套用CSS樣式〉,裡面同樣有一些說明。
我們可以幫我們的表單加入以下的CSS,讓它更美化:
<style>
#nickname{
border-radius: 5px;
border: 1px solid darkgray;
height: 25px;
padding-left: 10px;
font-family: 微軟正黑體;
font-size:16px;
outline:none;
}
</style>
這裡同樣有幾個地方可以注意:
padding-left是用來增加對話框裡左邊的填充,讓文字看起來不會這麼貼邊。如果我們沒有用padding的話,會看起來像這樣:
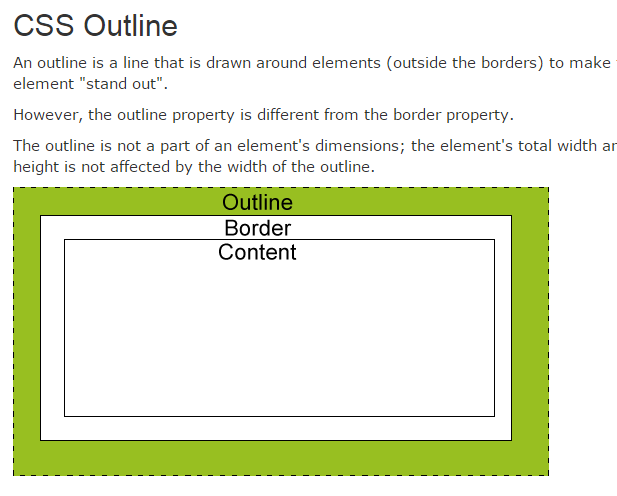
outline也是一個CSS的屬性,這是Border外面的外框。我們可以看到,當我們點選對話框的時候,旁邊會有一層方框,這就是Outline。
Outline位於Border的外面
 |
| 圖片來源:W3Schools |
STEP 3套用jQuery
當我們用滑鼠點到對話框的時候,這個對話框就是處在focus的狀態,而jQuery的語法就是$( ).focus( )
我們可以使用下面這段語法(記得要先匯入jQuery)
<script>
$(document).ready(function(){
$('#nickname').focus(function(){
$(this).css("border-color","#006cff")
})
})
</script>
這時候當我點選對話框時(對話框處於focus狀態時),則為此(this;這裡指的就是#nickname,所以寫#nickname也會有一樣的效果)增加一個css。
結果就會像這樣:
當滑鼠點選對話框,接著點選其他位置,取消該對話框的點選時,該對話框就是處於blur的狀態,而jQuery的語法就是$( ).blur( ),我們可以使用下面這段程式碼:
$('#nickname').blur(function(){
$(this).css("border-color","rgb(253, 13, 77)")
})
當我們取消對話框的點選時,該對話框就會變成紅色的。
透過上面這些簡單的語法,我們就可以來做表單驗證的提示了!
表單驗證功能
STEP 1表單撰寫
為了繼續說明表單驗證的功能,這裡我們要多幾個不同的對話框。
HTML:
<form>
<label for='nickname'>暱稱</label>:<input type='text' id='nickname' class='inputform' placeholder="輸入暱稱"><br>
<label for='number'>學號</label>:<input type='text' id='number' class='inputform' placeholder="輸入學號"><br>
<label for='phone'>電話</label>:<input type='text' id='phone' class='inputform' placeholder="輸入電話"><br>
<label for='mobile'>手機</label>:<input type='text' id='mobile' class='inputform' placeholder="輸入手機"><br>
<label for='address'>地址</label>:<input type='text' id='address' class='inputform' placeholder="輸入地址"><br>
</form>
CSS:
.inputform{
border-radius: 5px;
border: 1px solid darkgray;
height: 25px;
padding-left: 10px;
font-family: 微軟正黑體;
font-size:16px;
outline:none;
margin: 5px 0;
}
jQuery:
$(document).ready(function(){
$('.inputform').focus(function(){
$(this).css("border-color","#006cff")
})
$('.inputform').blur(function(){
$(this).css("border-color","")
})
})
jQuery的地方可以注意的是,當.css( )中border-color後面放的是' '(空白時),我們取消點選方框時,就會變回原本的顏色。
STEP 2規則制定:正規表示式
假設我們的規則是:「輸入3-5個任意文字」(文章的最後,會在多列幾個關於正規表示式的使用範例)
最下面會產生符合這個規則的正規表示式:/^.{3,5}$/
STEP 3撰寫jQuery語法以判斷是否符合規則
寫法如下:
我們先把正規表示式得到的規則,新增成一個變數rule1。
接著當滑鼠從nicknam這個對話框移開時,執行...
執行一個「如果...」的判斷句,這裡有一個新的語法是.test( ),用法是xxx.test(aaa),意思是判斷aaa是否符合xxx的規則;而這裡rule1.test( ),即是要檢驗test( )內的物件,是否符合rule1的規則。括弧內的東西則填入...
填入$("#nickname").val( ),代表的是nickname這個對話框裡面的值,這裡有一個語法是.val( ),代表的就是這個對話框(input)的值(value)。這裡的#nickname用this也可以。
註:我們也可以用.val( ),來新增某一對話框的值,例如 $("input:text").val("Happy Day");,則會將input的text欄位都以「Happy Day」填入(參考:w3schools)。
整個一起來看rule1.test($("#nickname").val()),意思就是檢驗「$("#nickname").val()」是否符合rule1的規則。
STEP 4回報判斷結果
接著,我們可以在HTML中,希望回報訊息的地方加上<span></span>,並為這個span命名一個class:
然後,當符合規定的時候,我們就不顯示訊息,.text( )括弧中就留空白,否則就顯示不符合規則。
這裡新的語法是.text( ),這是用來新增或讀取文字訊息的。這裡我們寫$('.error1').text('不符合規則'),意思是在class為error1的地方新增文字「不符合規則」(註:如果error1本來就有文字,寫$('.error1').text( )意思則是用來讀取.error1裡面的文字訊息)。
我們可以更進一步加上css,像這樣
$("#nickname").blur(function(){
if(rule1.test($(this).val())){
$('.error1').text('')
$(this).css("border-color","green")
}else{
$('.error1').text('不符合規則')
$(this).css("border-color","red")
}
})
當符合規則的話,對話框呈現綠色,否則呈現紅色。
呈現的結果就會像這樣
另一種比較沒這麼適合這裡的寫法是使用after,寫法像這樣:
$("#nickname").blur(function(){
if(rule1.test($(this).val())){
$(this).after('<span></span>')
$(this).css("border-color","green")
}else{
$(this).after('<span>錯誤</span>')
$(this).css("border-color","red")
}
})
$( ).after( )的意思,就是在某個元件後面加上( )內的訊息,這裡的意思,就是在#nickname後面加上span的文字。
可是這樣做並不適合這裡,因為它會使的文字不斷地累積,每錯誤一次,就累積一次錯誤!
寫到這裡,其實就已經完成了一個簡單的表單驗證判斷功能。
正規表示式產生器使用範例
這裡我們可以再多看幾種不同的範例
範例一:第一個字母為大寫英文,後面接著六個數字
寫成jQuery的語法如下:
var rule2=/^[A-Z]\d{6}$/;
$("#number").blur(function(){
if(rule2.test($(this).val())){
$('.error2').text('')
$(this).css("border-color","green")
}else{
$('.error2').text('不符合規則')
$(this).css("border-color","red")
}
})
一樣要在該行後面加上span,並且命名為error2的class範例二:09xx-xxxxxx(x均為數字)
這裡2-8都可以,要用「比對群組」
結果
結果在此。完整的程式碼如下:
HTML:
<form>
<label for='nickname'>暱稱</label>:<input type='text' id='nickname' class='inputform' placeholder="輸入暱稱"><span class='error1'></span><br>
<label for='number'>學號</label>:<input type='text' id='number' class='inputform' placeholder="輸入學號"><span class='error2'></span><br>
<label for='phone'>電話</label>:<input type='text' id='phone' class='inputform' placeholder="輸入電話"><span class='error3'></span><br>
<label for='mobile'>手機</label>:<input type='text' id='mobile' class='inputform' placeholder="輸入手機"><span class='error4'></span><br>
<label for='address'>地址</label>:<input type='text' id='address' class='inputform' placeholder="輸入地址"><br>
</form>
CSS: .inputform{
border-radius: 5px;
border: 1px solid darkgray;
height: 25px;
padding-left: 10px;
font-family: 微軟正黑體;
font-size:16px;
outline:none;
margin: 5px 0;
}
jQuery: <script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
$(document).ready(function(){
$('.inputform').focus(function(){
$(this).css("border-color","#006cff")
})
$('.inputform').blur(function(){
$(this).css("border-color","")
})
var rule1=/^.{3,5}$/;
$("#nickname").blur(function(){
if(rule1.test($(this).val())){
$('.error1').text('')
$(this).css("border-color","green")
}else{
$('.error1').text('不符合規則,請輸入3-5個任意文字')
$(this).css("border-color","red")
}
})
var rule2=/^[A-Z]\d{6}$/;
$("#number").blur(function(){
if(rule2.test($(this).val())){
$('.error2').text('')
$(this).css("border-color","green")
}else{
$('.error2').text('不符合規則,請輸入大寫英文字母,並接上6位數字')
$(this).css("border-color","red")
}
})
var rule3=/^09\d{2}-\d{6}$/;
$("#phone").blur(function(){
if(rule3.test($(this).val())){
$('.error3').text('')
$(this).css("border-color","green")
}else{
$('.error3').text('不符合規則,請輸入「09xx-xxxxxx」')
$(this).css("border-color","red")
}
})
var rule4=/^0(2|3|4|5|6|7|8)\d{0,2}-\d{6,8}$/;
$("#mobile").blur(function(){
if(rule4.test($(this).val())){
$('.error4').text('')
$(this).css("border-color","green")
}else{
$('.error4').text('不符合規則,請輸入「區碼-xxxxxx」')
$(this).css("border-color","red")
}
})
})
</script>





























0 意見:
張貼留言