這個符號其實相當容易理解,你可以把它想成直接的小孩(direct descendant/child),而平常比較容易看到的空格(space)則是所有小孩的意思。
這是什麼意思呢?讓我們看個範例比較容易理解。
假設我先寫一個html文件,如下:
<div class="container">
<div>This is the first child</div>
<div><p>This is the second child</p></div>
<p>This is the third child</p>
</div>
這時候,在不給任何css的情況下,呈現的結果會向這樣子:
接下來,我們分別套用不同的CSS來看看會有什麼不同的效果。
.container > p{
font-size:50px;
}
因為大於(>)只會影響到直接的小孩,所以在container之後,直接碰到p的只有third,所以結果就是只有third的字體會變大。
接下來,我們試試看常用的「空格(space)」,我把css改成:
.container p{
font-size:50px;
}
因為沒有指定要直接的小孩,所以只要是container裡面,所有p的標籤的字體都會變大,結果如下:最後,如果我在css的地方只選擇container呢,像這樣的話:
.container{
font-size:50px;
}
那麼由於「繼承(inherit)」的緣故,所有的單字都會變大,如下:希望這樣的說明,能夠幫助大家更瞭解css中大於這個符號的意思。
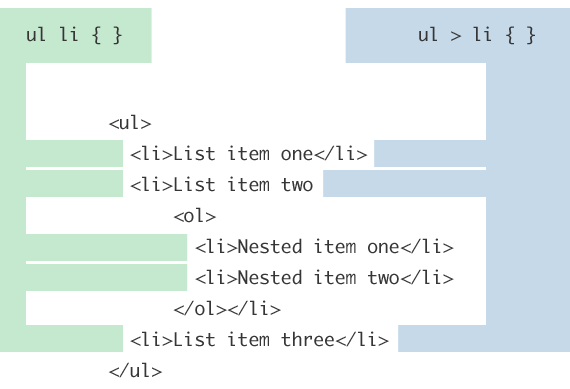
CSS-Tricks的這一張圖清楚的說明了>和空格的差異:
其實在css中,不只大於符號可用,另外還包含了「+」、「~」,甚至是「^」...,有興趣的,可以進一步參考這篇文章:CSS Selectors。






最近在自學css,對於選擇器的部份這一篇的分享很受用^^
回覆刪除希望有幫助到你喔!
刪除